Is my website mobile friendly?
There are more mobile web users than ever before. The number of mobile web traffic is gaining the lead over desktop as the new default. This is what is being called mobile first. Google has been making it clear that responsive mobile first websites will be prioritized in Google search ranks. If your website isn’t yet mobile, or is having mobile issues, you will want to spend a bit more time with your website making sure that it is responsive and looks good across different devices and screen resolutions.

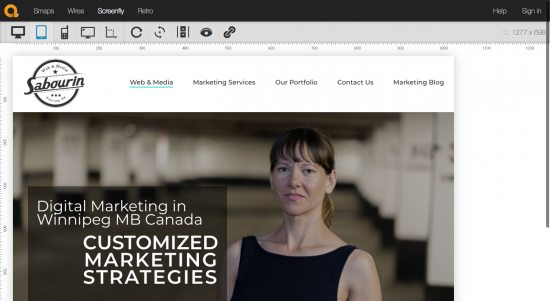
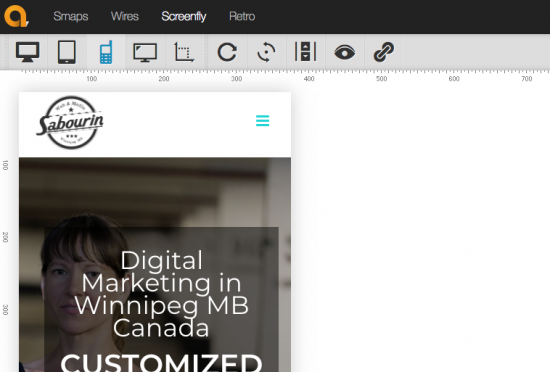
Test Your Webpage Responsiveness with Screenfly
It doesn’t matter if a website is being viewed on a Blackberry phone or a 15′ Macbook, It needs to to look good everywhere! Making a website design flawless across many different screen resolutions used to mean I was testing websites on all my friends phones, tablets and computers. Now there’s an even easier way! I can see how my website would look on dozens of devices and screen resolutions, all from just one website Screefly from Quirktools. Here you can easily choose desktop, tablet or mobile options at the top. Choose one of these and you will see a drop down of a dozen or so devices to test your site on. Select any of these and watch as Screenfly shows you how a website looks on any of these devices and screen resolutions.
http://quirktools.com/screenfly

Interested in more free online tool design resources?
Check out more of my blog posts…
Free Images to Use of Your Website of Blog
Free Online Colour Scheme Tool – Colour Picker by Paletton
