Story Studio is a film & media industry event held over a weekend, curated of key-note speakers, panels and round table discussions and is presented by the Alberta Media Production Industries Association (AMPIA) and Banff Centre for Arts and Creativity in partnership with the Government of Alberta and Alberta Film. The Banff Centre for Arts… Continue reading Banff Centre Story Studio for Film & Media
Category: Photography
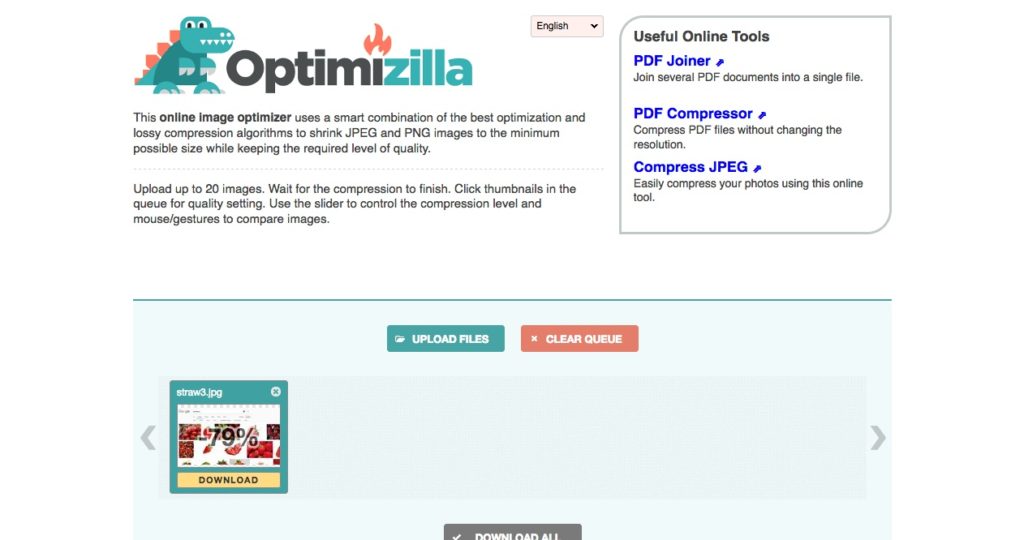
Image Optimization for Web
The important thing to remember is that every webpage has a PAGE LOAD TIME.This is calculated by how much data needs to be uploaded to the users computer. The data on a page can also be called the WEB PAGE WEIGHT. Other factors include the internet providers service, such as high speed vs. dial up.… Continue reading Image Optimization for Web