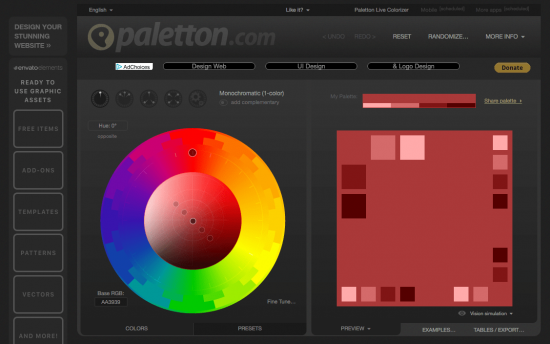
Choosing a Colour Scheme One of my favourite online colour picker designer tools is Paletton. I like this website for its attractive design and easy-to-use colour scheme picker. Explore extra options for exploring colour presets, randomizing for ideas, preview options, and even share your colour scheme with your design team or client. Colour is an… Continue reading Colour Picker by Paletton – Free Online Colour Scheme
Category: Graphic Design
Free Photos To Use On Your Website or Blog
Quality visuals are essential to brand marketing which relies on rich visuals to attract and engage brand audience. Using photos you found online could mean infringing on copyright laws. So how does one find free images that are 100% legal to use? SEARCH ENGINE IMAGE SEARCH One way to find free images that are available… Continue reading Free Photos To Use On Your Website or Blog
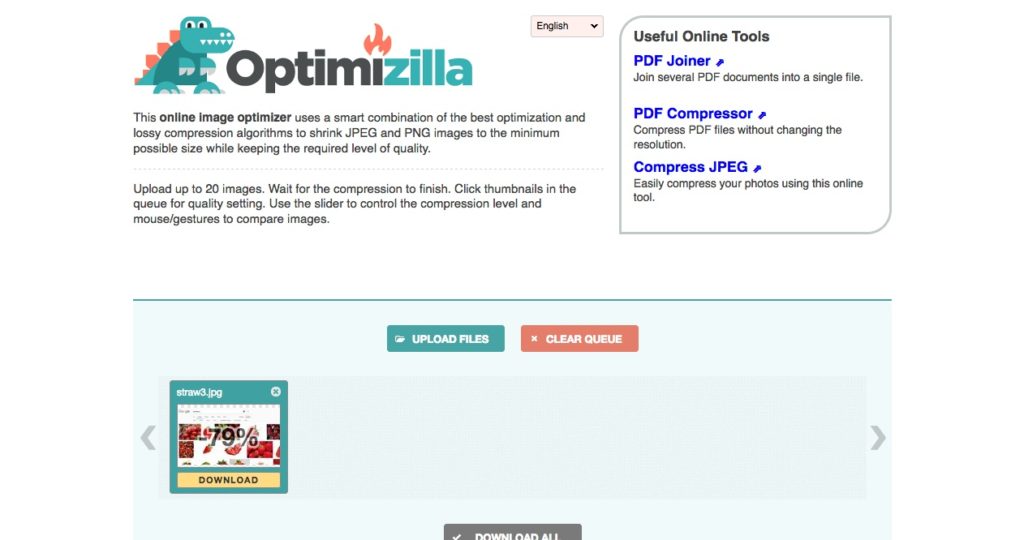
Image Optimization for Web
The important thing to remember is that every webpage has a PAGE LOAD TIME.This is calculated by how much data needs to be uploaded to the users computer. The data on a page can also be called the WEB PAGE WEIGHT. Other factors include the internet providers service, such as high speed vs. dial up.… Continue reading Image Optimization for Web