Everyone who manages their own website needs to know about image compression and the free online image compression tool Optimizilla. So what is image compression and why is it important?
Why we need image compression
Have you ever had a hard time emailing a picture because the file size is too large and it takes forever to send and load? The same problem applies to loading images on your website.
Normally, when we take pictures with our digital cameras or phones, we want great resolution in case we want to print an image. These ‘photos’ or images though tend to have a very large file size – many megabytes (MB) large. Uploading these images with large file sizes onto your website can have disastrous results because these large file sizes can slow down your website pages from loading, negatively impacting your website performance and user experience which in turn will negatively impact your website’s search engine optimization (SEO). However, the amount of resolution needed for print is very different than for web where we want light-weight file sizes for faster page loading.
What is image compression and image optimization?
Image compression reduces the file size of images so they don’t take up as much storage space or bandwidth to load the page. While you still want the image to look good when viewed on a desktop or mobile device, image optimization for web means reducing the amount of pixels needed to represent the image without sacrificing too much visual quality in the process, thereby reducing the overall file size. As a rule of thumb, you want each image file size to be kilobytes (KB) in size, rather than a megabyte(s) which are 1000 kilobytes each! Generally, I try and keep each of my website images to well under 250 KB each. Closer to 75 KB each the better!
The two things you can do to make sure your website images have a small file size is:
1. Resize your image width and height.
Most full-width website images can be 1260 pixels wide, and half-screen width images can be 550 pixels wide.
2. Compress your images.
If it’s a full-size image I may be ok with a file size of 250 KB (or less) and if it’s half-size, I aim for closer to 75 KB. You can easily do this online with Optimizilla – a free image compression tool that every website admin should know about.

Image Optimization with Optimizilla
Overview of Optimizilla
- Free image compression tool online
- Supports JPEG, PNG, GIF, and WebP formats
- Reduces file size while preserving image quality
Benefits of Using Optimizilla
- Faster website loading times
- Improved user experience
- Reduced hosting and bandwidth costs
How to Use Optimizilla for Free Image Compression
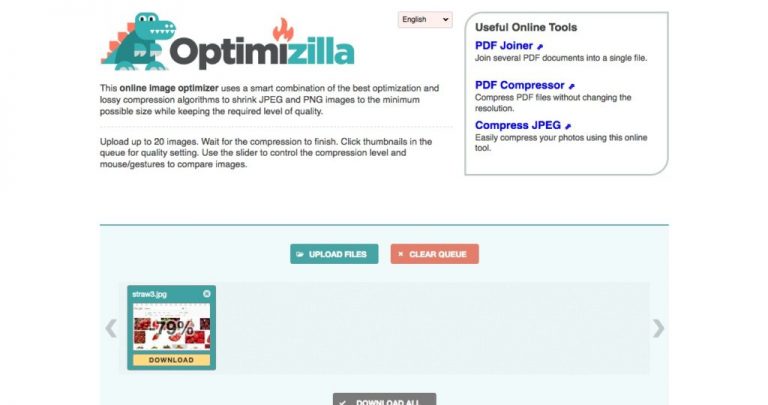
Step 1: Upload Your Images
- Visit the Optimizilla website (optimizilla.com)
- Drag and drop your images or click “Choose Files” to upload them
Step 2: Customize Compression Settings
- Select the image format you want to use (JPEG, PNG, GIF, or WebP)
- Adjust the compression slider to balance file size and quality
Step 3: Optimize and Download
- Click “Optimize” to compress your images
- Download the optimized images to your computer
Boost website performance with Optimizilla image compression
Optimizing images is crucial for improving website performance and user experience. Optimizilla is a free, powerful image compression tool that can help you reduce the file size of your images without sacrificing quality.
Try Optimizilla now to optimize your website’s images and boost performance. Visit imagecompressor.com to get started.

